Travailler avec des Calques
Une carte Tiled supporte des types de contenus variés, et ce contenu est organisé dans de différents calques variés. Les calques les plus communs sont les Calques de Tuiles et les Calques d’Objets. Il existe aussi des Calques d’Images pour inclure de simples graphismes d’avant-plan ou d’arrière-plan. L’ordre des calques détermine l’ordre de rendu de votre contenu.
Les calques peuvent être cachés, rendus partiellement visible et peuvent être verrouillés. Les calques ont aussi un décalage et un facteur de défilement de parallaxe, qui peut être utilisé pour les disposer de façon indépendante des autres, pour par exemple simuler de la profondeur. Finalement, leur contenu peut être teinté en le multipliant par une couleur de teinte personnalisée.

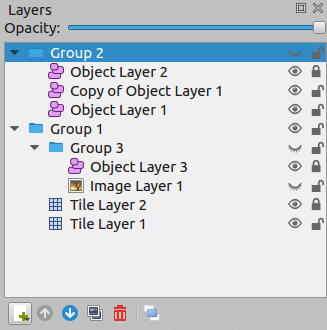
L’icône d’œil et de cadenas activent/désactivent respectivement la visibilité et l’état de verrouillage du calque.
Vous pouvez utiliser des Groupes de Calques pour organiser les calques dans une hiérarchie. Cela permet de rendre le travail avec beaucoup de calques plus confortable.
Types de Calques
Calques de Tuiles
Les calques de tuiles fournissent un moyen efficace de stocker une grande aire remplie de données de tuiles. Ces données sont un simple tableau de références de tuiles et ne peuvent donc pas stocker d’informations additionnelles pour chaque location. Les seules données supplémentaires qui sont stockées sont quelques drapeaux, qui permettent au graphismes des tuiles d’être inversés verticalement, horizontalement ou anti-diagonalement (pour supporter la rotation par incréments de 90 degrés).
L’information requise pour générer un rendu pour chaque calque de tuiles est stocké dans la carte, qui spécifie la position et l’ordre de rendu des tuiles basé sur l’orientation et des propriétés de tuiles diverses.
Même s’ils ne peuvent que référer des tuiles, les calques de tuiles peuvent être utiles pour définir des morceaux d’informations non-graphiques dans votre niveau. Les informations de collision peuvent souvent être portées en utilisant un jeu de tuiles spécial, et tout objet qui n’a pas besoin de propriété personnalisée et qui est toujours aligné avec la grille peut aussi être placé sur un calque de tuiles.
Calques d’Objets
Les calques d’objets sont utiles car ils peuvent stocker beaucoup de types d’informations qui ne rentrent pas dans un calque de tuiles. Les objets peuvent être positionnés librement, redimensionnés et pivotés. Ils peuvent aussi avoir des propriétés personnalisées individuelles. Il y a plein de types d’objets :
Rectangle - pour baliser des aires rectangulaires
Ellipse - pour baliser des aires d’ellipse ou circulaires personnalisées
Point - pour baliser des locations exactes (depuis Tiled 1.1)
Polygone - pour quand un rectangle ou un cercle n’est pas suffisant (souvent une aire de collision)
Polyligne - peut être un chemin à suivre ou un mur de collision
Tuile - pour placer, redimensionner et tourner librement votre graphisme de tuile
Texte - pour des notes ou un texte personnalisé (depuis Tiled 1.0)
Tous les objets peuvent être nommés, ce qui va faire apparaître leur nom dans une étiquette au-dessus (par défaut, activé uniquement pour les objets sélectionnés). Les objets peuvent aussi recevoir un type, ce qui est utile car cela permet de personnaliser la couleur de leur étiquette et les propriétés personnalisées disponibles pour cet objet. Pour les objets tuile, le type peut être hérité de leur tuile.
Pour la majorité des types de cartes, les objets sont positionnées dans des pixels entiers. La seule exception à ceci sont les cartes isométriques (pas isométriques échelonnées). Pour les cartes isométriques, il a été jugé utile de stocker ses positions dans des coordonnées spatiales projetées. Pour ceci, les tuiles isométriques sont supposées représenter des carrés projetés avec les deux côtés égaux à la hauteur de la tuile. si vous utilisez un espace coordonné différent pour les objets dans votre jeu isométrique, vous aurez besoin de convertir ces coordonnées respectivement.
La longueur et la hauteur de l’objet est aussi stockés majoritairement en tant que pixels. Pour les cartes isométriques, tous les objets de formes (rectangle, point, ellipse, polygone et polyligne) sont projetés dans le même espace coordonné décrit ci-dessus. C’est basé sur l’hypothèse que ces objets sont généralement utilisés pour baliser des aires sur la carte.
Calques d’Images
Les calques d’images fournissent un moyen d’inclure rapidement une unique image en tant qu’avant-plan ou arrière-plan de votre carte. Ils ne sont pour l’instant pas très utiles, et vous pourriez à la place envisager d’ajouter l’image en tant que Jeu de Tuiles et la placer en tant qu”Objet Tuile. Vous gagnez ainsi la possibilité de redimensionner et de pivoter l’image librement.
Ceci dit, les calques d’image peuvent être répétés le long de leurs axes respectifs à l’aide de leurs propriétés Répéter en X et Répéter en Y.
L’autre avantage à utiliser un calque d’images est qu’il évite la sélection / le glissement de l’image lors de l’utilisation de l’outil de Sélection d’Objets. Ceci dit, depuis Tiled 1.1, cela peut aussi être fait en verrouillant le calque d’objets contenant l’objet tuile avec lequel vous voudriez éviter d’interagir.
Groupes de Calques
Les groupes de calques marchent comme des dossiers et peuvent être utilisés pour organiser les calques dans une hiérarchie. C’est surtout utile lorsque votre carte contient un grand nombre de calques.
La visibilité, l’opacité, le décalage, le verrouillage et la couleur de teinte d’un groupe de calques affectent tous ses calques enfants.
Les calques peuvent être facilement glissés dans ou en dehors de groupes avec la souris. Les actions Monter le Calque / Descendre le Calque vous permettent aussi de déplacer les calques dans ou en dehors des groupes.
Facteur de Défilement de Parallaxe
Le facteur de défilement de parallaxe détermine la distance par laquelle le calque bouge par rapport à la caméra.
Par défaut sa valeur est 1, ce qui veut dire que sa position sur l’écran change à la même vitesse que la position de la caméra (dans la direction opposée). Une valeur plus petite le fera bouger plus lentement, simulant un calque qui est éloigné, là où une valeur plus grande le fera bouger plus rapidement, simulant un calque entre l’écran et la caméra.
Une valeur de 0 ne fait pas bouger le calque du tout, ce qui peut être utile pour inclure des éléments de votre interface graphique en jeu ou pour baliser les bords de la fenêtre d’affichage générale.
Des valeurs négatives bougent le calque dans la direction opposée, cependant c’est rarement utile.
Quand le facteur de défilement de parallaxe est donné sur un groupe de calques, il s’applique à tous ses calques enfants. Le facteur de défilement de parallaxe effectif est déterminé en multipliant le facteur de défilement de parallaxe par le facteur de défilement de tous les calques parents.
Parallax Reference Point
Pour faire correspondre non seulement la vitesse mais aussi la position des calques, nous devons utiliser le même point de référence. Dans Tiled, ce sont l’origine de parallaxe et le centre de la vue. L’origine de parallaxe est mémorisée pour chaque carte et vaut (0,0) par défaut, ce qui est le haut à gauche du rectangle contenant la carte. La distance entre ces deux points est multipliée par le facteur de parallaxe pour déterminer la position finale à l’écran de chaque calque. Par exemple :
Si l’origine de la parallaxe est au centre de la vue, la distance est (0,0) et aucun des facteurs de parallaxe n’a un quelconque effet. Les calques sont rendus où ils l’auraient été si la parallaxe avait été désactivée.
A présent, si la carte est scrollée vers la droite de 10 pixels, la distance entre l’origine de la parallaxe et le centre de la vue est 10. Donc un calque avec un facteur de parallaxe de 0,7 se sera déplacé de juste
0,7 * 10 = 7pixels.
Quite often, a viewport transform is used to scroll the entire map. In this
case, one may need to adjust the position of each layer to take its parallax
factor into account. Instead of multiplying the distance with the parallax
factor directly, we now multiply by 1 - parallaxFactor to get the layer
position. For example:
Quand la caméra bouge vers la droite de 10 pixels, le calque aura bougé de 10 pixels vers la gauche (-10), donc en positionnant le calque à
10 * (1 - 0,7) = 3, nous nous assurons qu’il ne se déplace que de 7 pixels vers la gauche.
Teindre des Calques
Quand vous définissez la propriété Couleur de Teinte d’un calque, cela affecte la façon dont les calques sont rendus. Cela inclut les tuiles, les objets tuiles et les images dans un Calque d’Images.
Chaque valeur de couleur de pixel est multipliée par la couleur de teinte. De cette façon vous pouvez assombrir ou colorier vos graphismes de plusieurs façons sans avoir besoin de mettre en place des images séparées pour cela.

Un jeu de tuiles gris rendu dans une couleur différente pour chaque calque.
La couleur de teinte peut aussi être définie sur un Groupe de Calques, et dans ce cas elle est héritée par tous les calques de ce groupe.